
WordPress写文章时有时需要通过表格(table)来展示数据或者分类文字,表格可以让效果更加直观、简洁。在WordPress后台插入表格其实很简单,但是网上的教程很多都是基于插件的,今天介绍一种直接通过在线HTML富文本编辑器生成表格样式,直接拷贝到WordPress的后台即可。
在线富文本编辑器创建表格样式
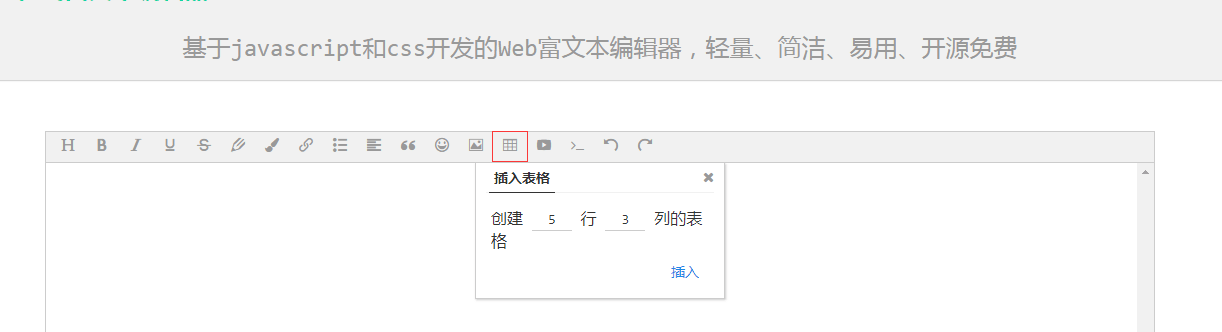
打开在线富文本编辑器,选择插入表格工具,选择你需要插入的表格的行数、列数:
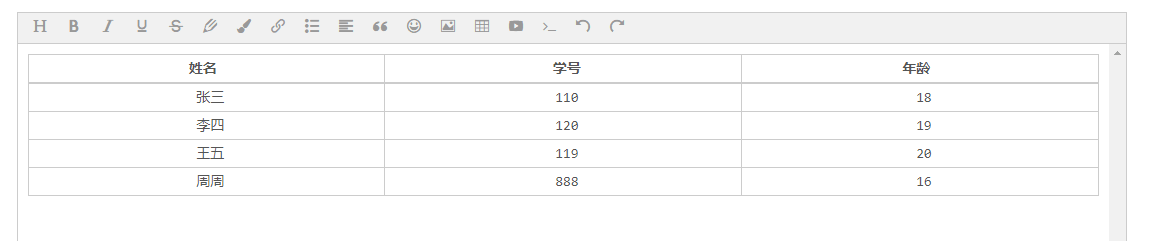
在表格中添加内容:
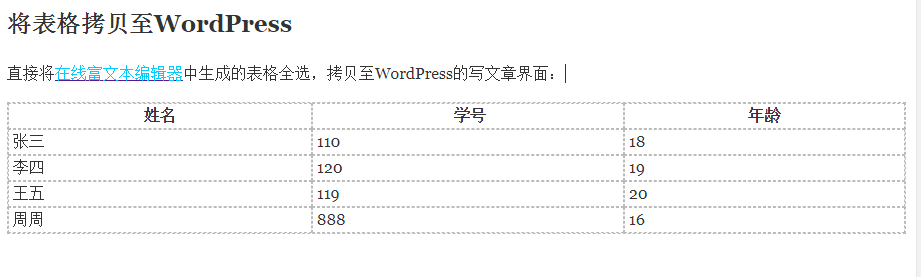
将表格拷贝至WordPress
直接将在线富文本编辑器中生成的表格全选,拷贝至WordPress的写文章界面:
选择WordPress的文本模式,修改对应table标签的border和cellpadding,例如我改成1和2:
<table border="1" width="100%" cellspacing="0" cellpadding="2"> <tbody> <tr> <th>姓名</th> <th> 学号</th> <th>年龄</th> </tr> <tr> ....
之后,页面上显示的表格如下所示:
| 姓名 | 学号 | 年龄 |
|---|---|---|
| 张三 | 110 | 18 |
| 李四 | 120 | 19 |
| 王五 | 119 | 20 |
| 周周 | 888 | 16 |
至此,就可以方便的实现向WordPress中插入表格的功能,无需插件,可视化操作,简单方便~





相关文章