
非插件版为wordpress网站添加顶部的滚动公告栏,添加网站公告,效果如本站顶部的公告,公告内容中可以包括超链接。
文章目录
添加公告文章类型
首先,注册一个公告的文章类型,包括公告的新建,添加,编辑与删除。在functions.php的同级目录下新建一个gonggao.php:
<?php
/**
* Created by PhpStorm.
* User: Fly
* Date: 2018/3/22
* Time: 18:08
*/
function post_type_bulletin() {
register_post_type(
'bulletin',
array( 'public' => true,
'publicly_queryable' => true,
'hierarchical' => false,
'labels'=>array(
'name' => _x('公告', 'post type general name'),
'singular_name' => _x('公告', 'post type singular name'),
'add_new' => _x('添加新公告', '公告'),
'add_new_item' => __('添加新公告'),
'edit_item' => __('编辑公告'),
'new_item' => __('新的公告'),
'view_item' => __('预览公告'),
'search_items' => __('搜索公告'),
'not_found' => __('您还没有发布公告'),
'not_found_in_trash' => __('回收站中没有公告'),
'parent_item_colon' => ''
),
'show_ui' => true,
'menu_position'=>5,
'supports' => array(
'title',
'author',
'excerpt',
'thumbnail',
'trackbacks',
'editor',
'comments',
'custom-fields',
'revisions' ) ,
'show_in_nav_menus' => true ,
'taxonomies' => array(
'menutype',
'post_tag')
)
);
}
add_action('init', 'post_type_bulletin');
function create_genre_taxonomy() {
$labels = array(
'name' => _x( '公告分类', 'taxonomy general name' ),
'singular_name' => _x( 'genre', 'taxonomy singular name' ),
'search_items' => __( '搜索分类' ),
'all_items' => __( '全部分类' ),
'parent_item' => __( '父级分类目录' ),
'parent_item_colon' => __( '父级分类目录:' ),
'edit_item' => __( '编辑公告分类' ),
'update_item' => __( '更新' ),
'add_new_item' => __( '添加新公告分类' ),
'new_item_name' => __( 'New Genre Name' ),
);
register_taxonomy('genre',array('bulletin'), array(
'hierarchical' => true,
'labels' => $labels,
'show_ui' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'genre' ),
));
}
add_action( 'init', 'create_genre_taxonomy', 0 );
在functions.php中引用该公告的php文件,在functions.php的底部加上如下代码:
include ("gonggao.php");
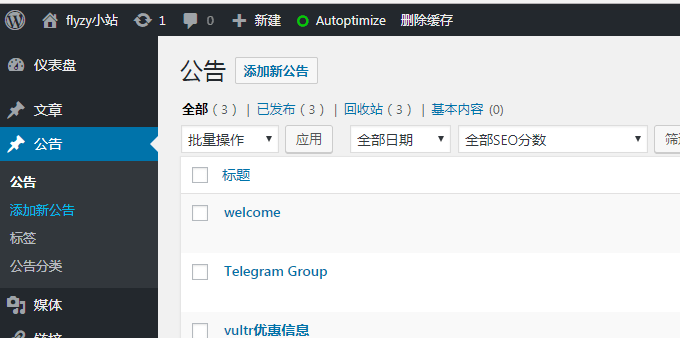
之后,再登录到wordpress网站的后台,就可以看到在文章的下面多了一个公告标签:
添加公告与样式
公告内容代码
将公告内容放在页面的某个位置,例如我将公告放在页面的顶部:
<div id="site-gonggao">
<div class="site-gonggao-div"><i class="fa fa-volume-up"></i> </div>
<div id="site-gonggao-div2" class="sitediv">
<ul class="list" id="siteul">
<?php $loop = new WP_Query( array( 'post_type' => 'bulletin', 'posts_per_page' => 3 ) );
while ( $loop->have_posts() ) : $loop->the_post();
?>
<li><?php mb_strimwidth(the_content(), 0, 70, '…'); ?></li>
<?php endwhile; wp_reset_query(); ?>
</ul>
</div>
</div>
其中3代表有3条公告,70则表示每个公众显示70个字符。这个可以根据你自己的情况设置。
公告CSS样式代码
添加了公告的内容代码后,需要对公告设计相应的样式,依然以本站的样式为例:
div#site-gonggao {
line-height: 25px;
height: 30px;
background-color: #FFF;
padding-left: 10px;
color: #666;
border-left: 5px solid #3E94D2;
border-right: 5px solid #3E94D2;
-webkit-box-shadow: 0 5px 5px #D3D3D3;
box-shadow: 0 5px 5px #D3D3D3;
}
#site-gonggao .list {
padding-left: 5px;
}
.site-gonggao-div {
float: left;
}
.fa-volume-up:before {
content: "\f028";
color: #428bca;
}
#site-gonggao a {
color: #1663B7;
}
#site-gonggao a:hover {
color: #09F;
}
#site-gonggao-div2 {
overflow: hidden;
height: 30px;
}
#site-gonggao-div2 .list li {
height: 30px;
line-height: 30px;
overflow: hidden;
}
#site-gonggao-div2 .list li p {
display: inline;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
添加公告滚动效果
在添加了公共的内容以及样式后,就是需要添加公告的滚动代码了,需要jQuery库:
function autoScroll(obj) {
$(obj).find(".list").animate({
marginTop : "-30px"
},500,function(){
$(this).css({marginTop : "0px"}).find("li:first").appendTo(this);
})
}
$(function() {
setInterval(function () { autoScroll(".sitediv") },4000);
}
全部弄好之后,以后如果需要添加新的公告,只需要在wordpress后台发布对应的公告内容,修改公告内容代码中的posts_per_page对应的值就可以实现顶部滚动公告栏的效果了。



右下角的 置顶+评论+搜索+二维码 是插件还是自己写的哈? 分享下吧 ~
自己写的。可能在我不成熟的主题源码里有这个源码,分享的话我也不知道怎么分享,就是JS+CSS