
WordPress已经自带了一些表情,它们存在于wp-includes/images/smilies文件夹下,只不过默认是“隐藏”的。但是又是不是觉得纯文字的博客很单调无味?今天的教程就是教你非插件版如何在后台编辑器添加表情,并在前端博文中显示~ 
文章目录
下载表情资源
如果你也喜欢这套贴吧滑稽表情,猛戳下载连接:WordPress贴吧表情bao包。当然,你也可以自己制作自己喜欢的表情,png,gif都可以~
后台编辑器显示表情
下载好资源后,就需要将这些表情关联到文章编辑器中,在functions.php中加入以下代码:
// /*-----------------------------------------------------------------------------------*/
// /* 添加表情对应数组
// /*-----------------------------------------------------------------------------------*/
function smilies_reset() {
global $wpsmiliestrans;
$wpsmiliestrans = array(':mrgreen:' = >'mrgreen.png', ':exclaim:' = >'exclaim.png', ':neutral:' = >'neutral.png', ':twisted:' = >'twisted.png', ':arrow:' = >'arrow.png', ':eek:' = >'eek.png', ':smile:' = >'smile.png', ':confused:' = >'confused.png', ':cool:' = >'cool.png', ':evil:' = >'evil.png', ':biggrin:' = >'biggrin.png', ':idea:' = >'idea.png', ':redface:' = >'redface.png', ':razz:' = >'razz.png', ':rolleyes:' = >'rolleyes.png', ':wink:' = >'wink.png', ':cry:' = >'cry.png', ':surprised:' = >'surprised.png', ':lol:' = >'lol.png', ':mad:' = >'mad.png', ':drooling:' = >'drooling.png', ':cowboy:' = >'cowboy.png', ':persevering:' = >'persevering.png', ':symbols:' = >'symbols.png', ':shit:' = >'shit.png', );
}
smilies_reset();
// /*-----------------------------------------------------------------------------------*/
// /* WordPress后台编辑器插入表情
// /*-----------------------------------------------------------------------------------*/
function loper_get_wpsmiliestrans() {
global $wpsmiliestrans;
$wpsmilies = array_unique($wpsmiliestrans);
foreach($wpsmilies as $alt = >$src_path) {
$output. = '<a class="add-smily" data-smilies="'.$alt.'"><img class="wp-smiley"
src="'.get_bloginfo('wpurl').'/wp-includes/images/smilies/'.rtrim($src_path, "png").'png" /></a>';
}
return $output;
}
// /*-----------------------------------------------------------------------------------*/
// /* WordPress后台编辑器添加表情按钮
// /*-----------------------------------------------------------------------------------*/
function loper_smilies_custom_button($context) {
$context. = '<style>.smilies-wrap{background:#fff;border: 1px solid #ccc;
box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.24);padding: 10px;position: absolute;top: 60px;width: 380px;display:none}.smilies-wrap img{
height:24px;width:24px;cursor:pointer;margin-bottom:5px} .is-active.smilies-wrap{display:block}</style><a id="insert-media-button"
style="position:relative" class="button insert-smilies add_smilies" title="添加表情" data-editor="content"
href="javascript:;">添加表情</a><div class="smilies-wrap">'.loper_get_wpsmiliestrans().'</div><script>jQuery(document).ready
(function(){jQuery(document).on("click", ".insert-smilies",function() { if(jQuery(".smilies-wrap").hasClass("is-active")){
jQuery(".smilies-wrap").removeClass("is-active");}else{jQuery(".smilies-wrap").addClass("is-active");}});
jQuery(document).on("click", ".add-smily",function() { send_to_editor(" " + jQuery(this).data("smilies") + " ");
jQuery(".smilies-wrap").removeClass("is-active");return false;});});</script>';
return $context;
}
add_action('media_buttons_context', 'loper_smilies_custom_button');
注意在第一个函数中缩写与图片的对应关系,如果自己使用的主题已经加入了表情,则在第二个函数中修改src的路径,例如我使用的主题中有加入了表情,那么就只需要修改src为:
$output .= '<a class="add-smily" data-smilies="' . $alt . '"><img class="wp-smiley" src="' . get_bloginfo( 'template_directory' ) . '/images/smilies/' . rtrim( $src_path, "png" ) . 'png" /></a>';
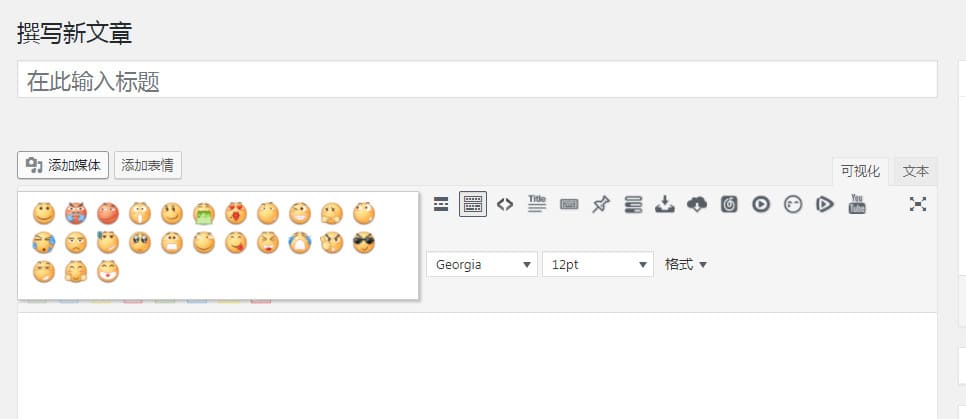
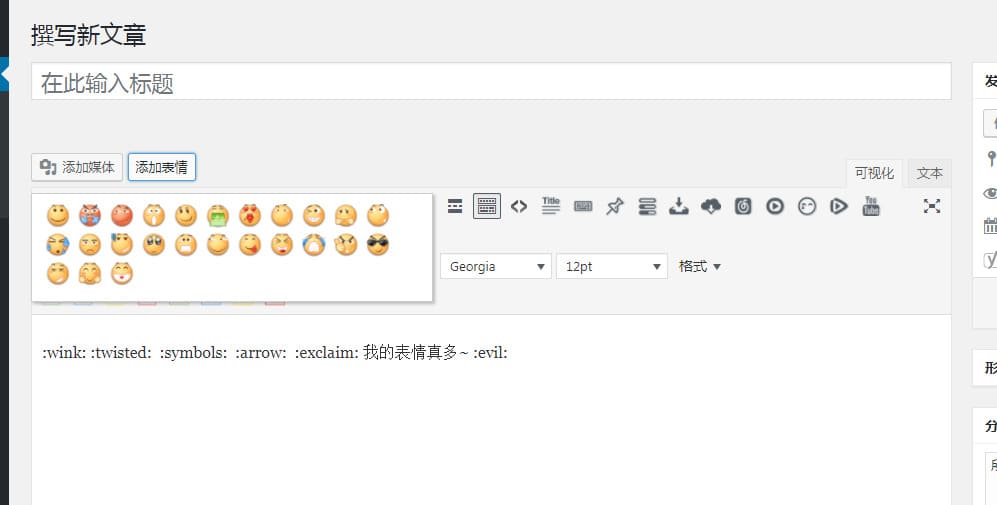
添加表情效果
修改效果如下,编辑文章时的添加表情按钮:
博文中表情的显示:
至此,你已经完成了非插件版在后台编辑器添加表情,并在前端博文中显示的功能 







楼主,好像贴吧表情的下载链接挂掉了
更新下载链接了:贴吧表情包
感谢
谢谢回复 已解决
确实有好多免费的
楼主如果有时间写个怎么搭建邮件服务器的帖子就更好了
不一定要自己搭建域名服务器啊,我是用的zoho搭建的域名邮箱:zoho免费域名邮箱