
之前在GitHub Pages上搭建了一个免费的个人博客,但是后来发现国内有时候速度很慢。后来发现Coding Pages也提供静态页面托管服务,支持Jekyll,可以自定义域名,免费SSL证书,自动实时部署~最新的还支持动态页面部署,WordPress,typecho,opencart,完美支持开源PHP程序~主要国内的访问起来确实快很多!https://flyzy2005.coding.me/
文章目录
注册Coding
直接去Coding注册一个就好了~邮箱我用个Gmail,第二天验证邮箱才到 
在Coding.net中创建一个项目
项目名为 {username}.coding.me, 这样稍后生成的 Pages 默认链接即为 {username}.coding.me。
创建Coding Pages内容
与GitHub Pages 5分钟搭建教程中一样,可以去fork我的仓库:https://github.com/Flyzy2005/flyzy2005.github.io,
如果没有GitHub账号也可以直接下载zip压缩包~将里面的内容(.git不需要)全部拷贝到你的{username}.coding.me文件夹下,再按照你的需求改一下其中的文件内容,详细看GitHub Pages 5分钟搭建教程
开启Coding Pasges
改好后,直接push到Coding上去就可以,
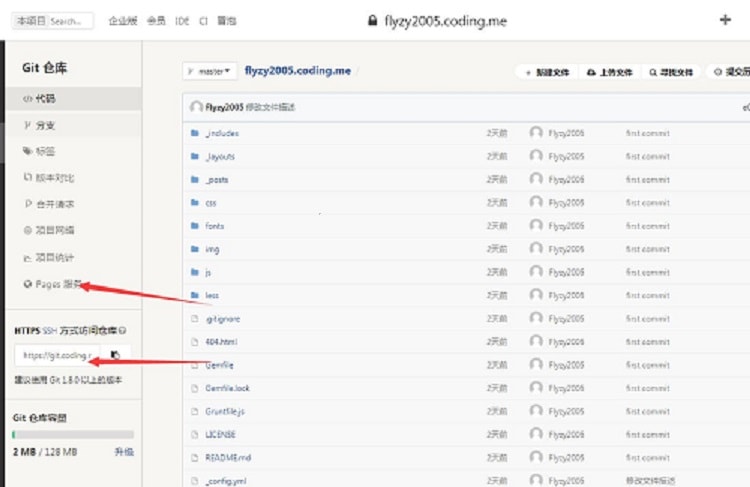
下面那个就是你要push的地址(如果邮箱没有收到验证邮件就通过HTTPS的方式),之后再通过仓库中的「Pages 服务」菜单进入设置页面, 在部署来源中选择「master 分支」,保存后Pages就启动了,再访问{username}.coding.me就会发现已经部署成功~!之后发博文只需要在_posts文件夹里加Markdown文件即可。
如果你想本地调试,可以参考GitHub Pages搭建一个免费,无限流量的博客教程,搭建Jekyll在本地调试。




相关文章