
微信小程序正式上线已经一年多了,越来越多的商家接入小程序,作为一种全新的连接用户与服务的方式,微信小程序被越来越多的人所接受与使用。前段时间我也发布了一个同名微信小程序,本文就微信小程序到底是什么,开发语言是什么,开发工具是什么,怎么申请注册与发布微信小程序讲一下我的浅显理解。
文章目录
微信小程序是什么
相信大家也都用过微信小程序了,顾名思义,它是依托于微信的,是一种不需要下载安装即可使用的应用程序,它实现了应用「触手可及」的梦想,用户扫一扫或搜一下即可打开应用。也体现了「用完即走」的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
总结一句话,方便,不占用空间。
微信小程序开发语言
这么神奇的微信小程序,到底是用什么语言开发的?主要涉及到的开发语言包括WXML,WXSS,JS以及JSON格式的配置文件。
JSON配置
微信小程序中,不管是项目配置,工具配置,或者是页面配置,配置信息都是通过JSON配置的,包括页面的路径,页面的名称,整体的风格等等,这些配置信息分别存储在不同的JSON文件中。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
WXML模板
WXML(Weixin Markup Language)是一种标签语言,是用来表示小程序页面结构的。功能与基本语法与HTML基本一样,相当于是小程序的身体。
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}"> 获取头像昵称 </button>
<block wx:else>
<image src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
WXSS样式
WXSS(Weixin Style Sheets)是一种样式语言,是用来表示WXML的样式的。功能与基本语法与CSS基本一样,相当于是小程序的衣服。
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}
JS交互
小程序的交互是基于JS实现的,是一种脚本语言,包括响应用户的点击、获取用户的位置等等。相当于让有身体,有衣服装饰的小程序拥有交互的能力。
对于一个button:
<view>{{ msg }}</view>
<button bindtap="clickMe">点击我</button>
实现点击事件,让view显示出Hello World的字样:
Page({
clickMe: function() {
this.setData({ msg: "Hello World" })
}
})
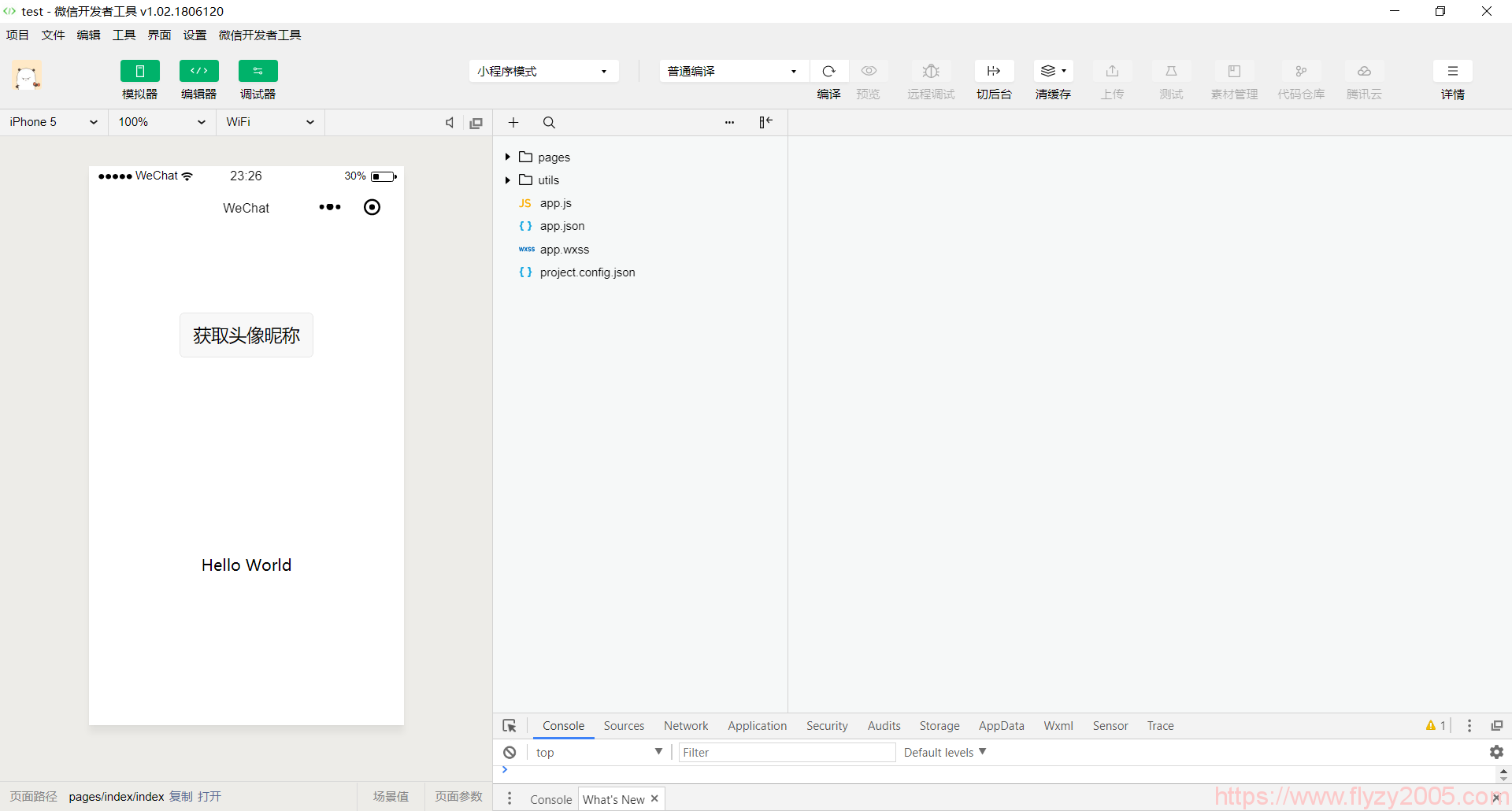
微信小程序的开发者工具
介绍过微信小程序的开发语言,那么它的编译器是什么?在什么IDE里进行开发的?
微信小程序有自己的开发工具,前往 开发者工具下载页面 ,根据自己的操作系统下载对应的安装包进行安装。
微信小程序开发者工具是集模拟器,编辑器,调试器于一体的开发环境,安装好后,用微信扫描登陆即可,在这个开发者工具中,可以编写代码,可是实时看到界面图,可以调试代码,打印错误等等。具体的操作方法可以参考:微信开发者工具介绍。
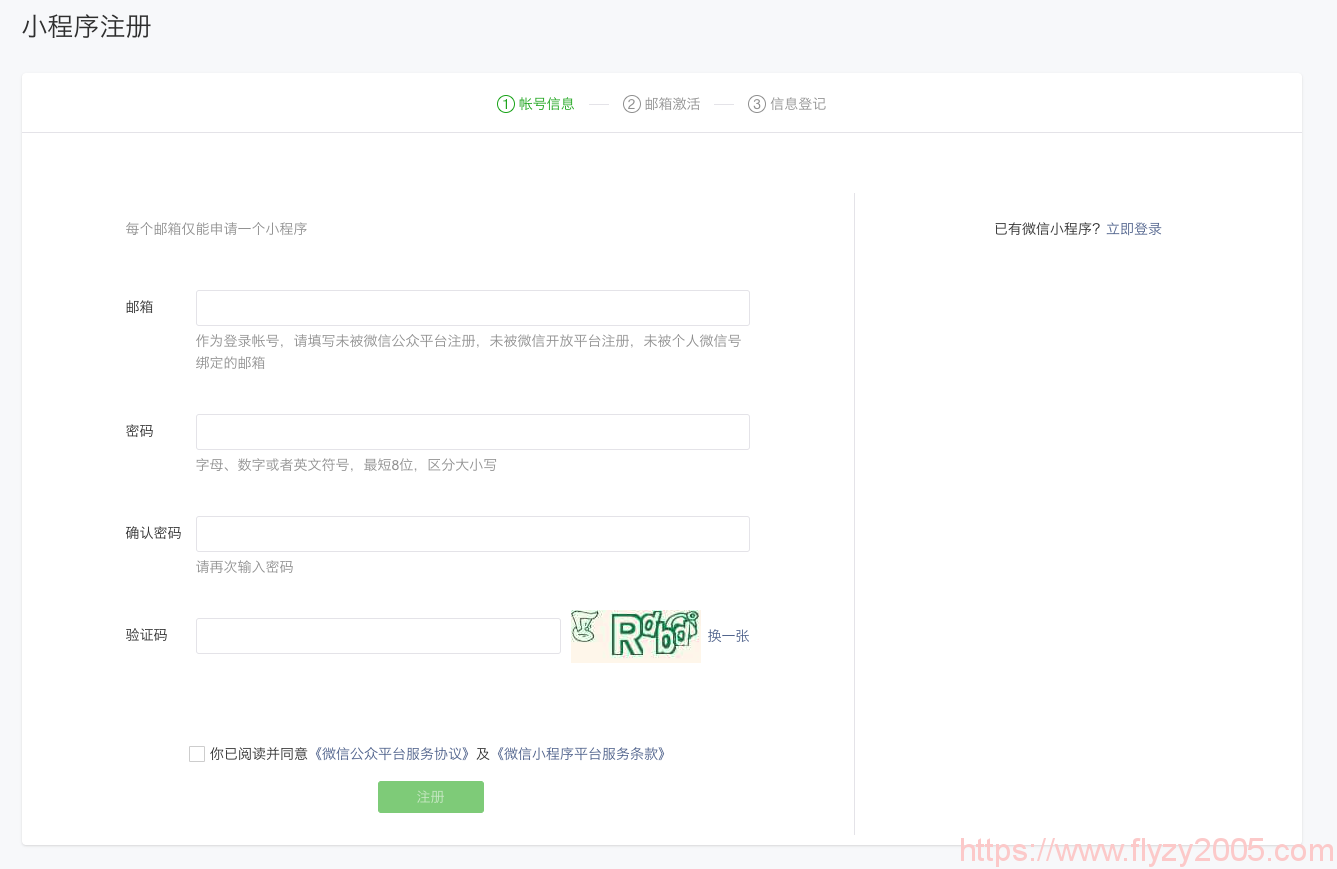
微信小程序如何申请注册
点击 https://mp.weixin.qq.com/wxopen/waregister?action=step1 根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。
微信小程序注册非常方便,跟公共号差不多,就是提交一个申请就可以立马下来了。
微信小程序开发资源
总结的一些对初入小程序的开发者有帮助的资料。
总结
微信小程序相比于安卓或者iOS的Native App确实方便了很多,扫码即可用。关于小程序的开发,其实跟网页开发很像,基本是在HTML+CSS+JS的基础上发行了一套自己的开发语言,发布的开发者工具也很方便,集成了调试器,模拟器和编辑器。入门较快,结合官方推出的基础样式库,做一个简单的小程序非常容易。




相关文章